ページヘッダーのスタイルを以下の中からお選びいただけます。
ページヘッダーのスタイルはサイト全体で共通です。
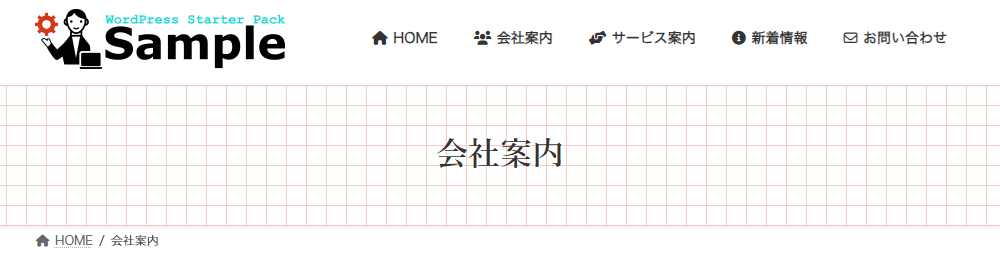
① 格子 薄め
格子の色は キーカラー に透過を設定したものになっています。

デモサイト https://wsp-demo01.hp1.work/blog/ で実物をご覧いただけます。
② 格子 濃いめ
格子の色は キーカラー に透過を設定したものになっています。

デモサイト https://wsp-demo02.hp1.work/blog/ で実物をご覧いただけます。
③ 水玉 薄め
水玉の色は キーカラー に透過を設定したものになっています。

デモサイト https://wsp-demo03.hp1.work/blog/ で実物をご覧いただけます。
④ 水玉 濃いめ
水玉の色は キーカラー に透過を設定したものになっています。

デモサイト https://wsp-demo04.hp1.work/blog/ で実物をご覧いただけます。
⑤ 斜線 薄め
斜線の色は キーカラー に透過を設定したものになっています。

デモサイト https://wsp-demo05.hp1.work/blog/ で実物をご覧いただけます。
⑥ 斜線 濃いめ
斜線の色は キーカラー に透過を設定したものになっています。

デモサイト https://wsp-demo06.hp1.work/blog/ で実物をご覧いただけます。
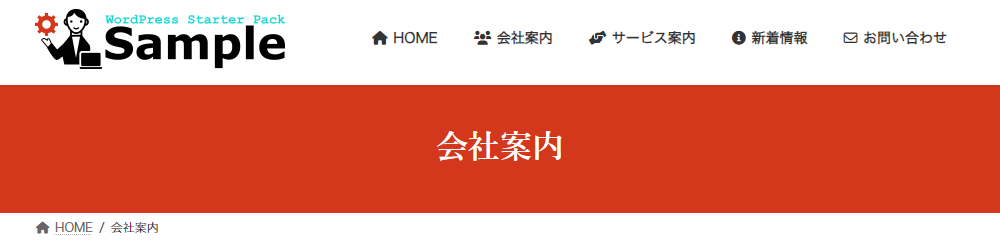
⑦ 背景塗りつぶし
背景色は キーカラー になっています。

デモサイト https://wsp-demo14.hp1.work/blog/ で実物をご覧いただけます。
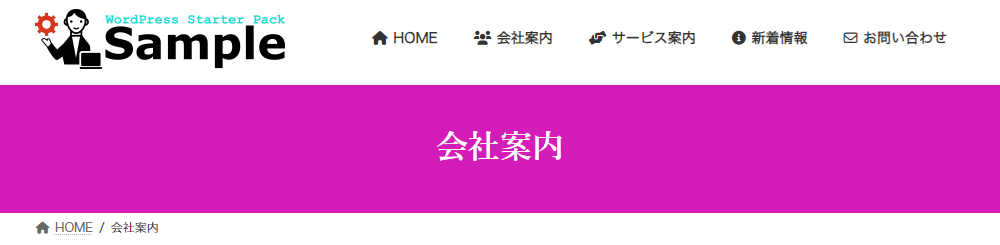
⑧ 背景塗りつぶし
背景色は カスタムカラー 1 になっています。メインの キーカラー と異なる色にしたい場合は ⑦ ではなく、こちらをお選びください。

デモサイト https://wsp-demo08.hp1.work/blog/ で実物をご覧いただけます。
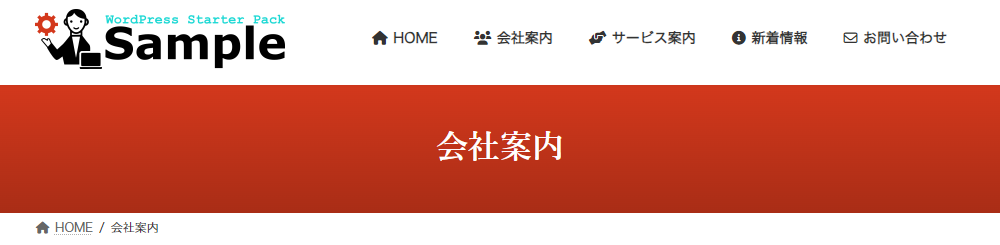
⑨ グラデーション
グラデーション色は キーカラー がベースになっています。

デモサイト https://wsp-demo09.hp1.work/blog/ で実物をご覧いただけます。
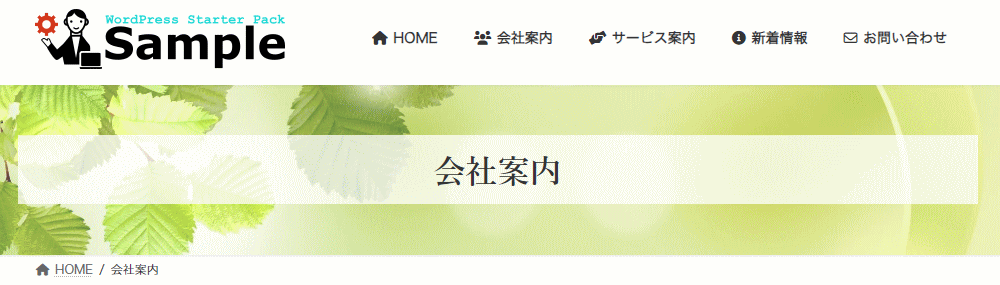
⑩ 背景に画像 黒文字
お好みの画像をご用意ください。横長で明るめの画像が望ましいです。
【画像の幅】1900px程度 【画像の高さ】600px~800px程度

デモサイト https://wsp-demo10.hp1.work/blog/ で実物をご覧いただけます。
⑪ 背景に画像 白文字
お好みの画像をご用意ください。横長で暗めの画像が望ましいです。
【画像の幅】1900px程度 【画像の高さ】600px~800px程度

デモサイト https://wsp-demo11.hp1.work/blog/ で実物をご覧いただけます。
⑫ 背景に画像 グラデーション
お好みの画像をご用意ください。横長で明るめの画像が望ましいです。
【画像の幅】1900px程度 【画像の高さ】600px~800px程度
グラデーションが自動設定されますので、ご用意いただく画像にグラデーション処理は不要です。

デモサイト https://wsp-demo15.hp1.work/blog/ で実物をご覧いただけます。
背景画像(写真)の差し替え手順
ページヘッダーの背景に画像(写真)が使われている場合、WordPress のメディアに画像をアップロードして、[カスタマイズ] → [追加 CSS] に以下のコードを追加すると背景画像を差し替えできます。
body .page-header {
background-image: url(アップロードした背景画像の URL);
}