アーカイブページ(過去の新着一覧)のスタイルを以下の中からお選びいただけます。
① カード・マウスホバーでシャドウ
マウスホバーで枠全体に影がついて浮き上がるような動きをします。

デモサイト https://wsp-demo01.hp1.work/blog/ で実物をご覧いただけます。
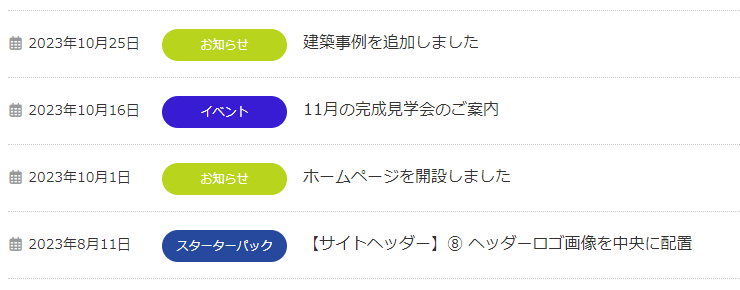
② テキスト1カラム・カテゴリーボタン角丸
シンプルなテキストのみの一覧表示です。

デモサイト https://wsp-demo02.hp1.work/blog/ で実物をご覧いただけます。
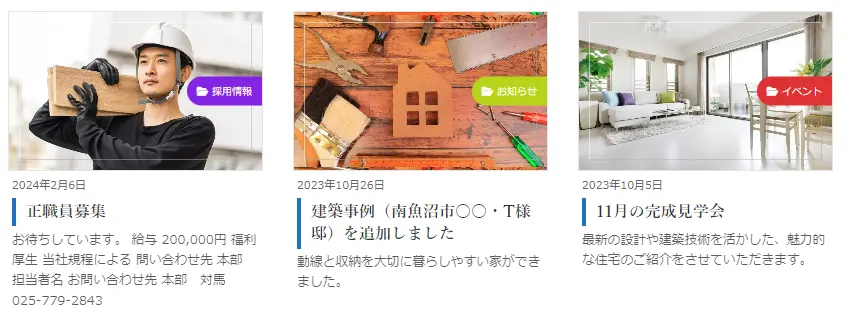
③ メディア・マウスホバーで画像が拡大
マウスホバーで画像がズームアップします。

デモサイト https://wsp-demo03.hp1.work/blog/ で実物をご覧いただけます。
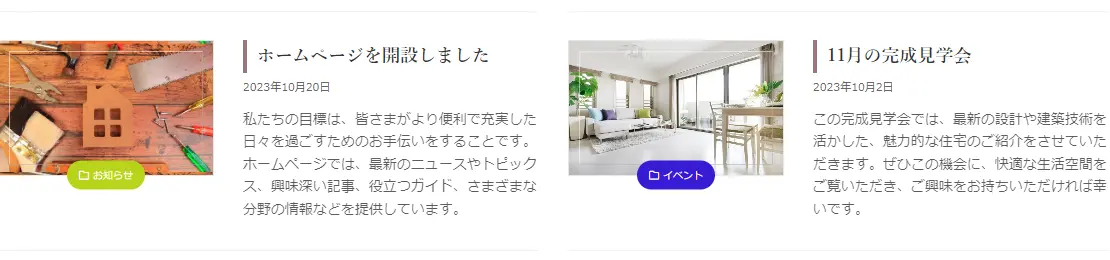
④ メディア・2カラム・マウスホバーで画像が拡大
マウスホバーで画像がズームアップします。

デモサイト https://wsp-demo04.hp1.work/blog/ で実物をご覧いただけます。
⑤ Instagram 風
正方形の画像を並べて表示します。マウスホバーで投稿日やカテゴリーなどが表示されます。

デモサイト https://wsp-demo05.hp1.work/blog/ で実物をご覧いただけます。
