モバイルナビのスタイルを以下の中からお選びいただけます。
使用できるアイコンは Font Awesome です。
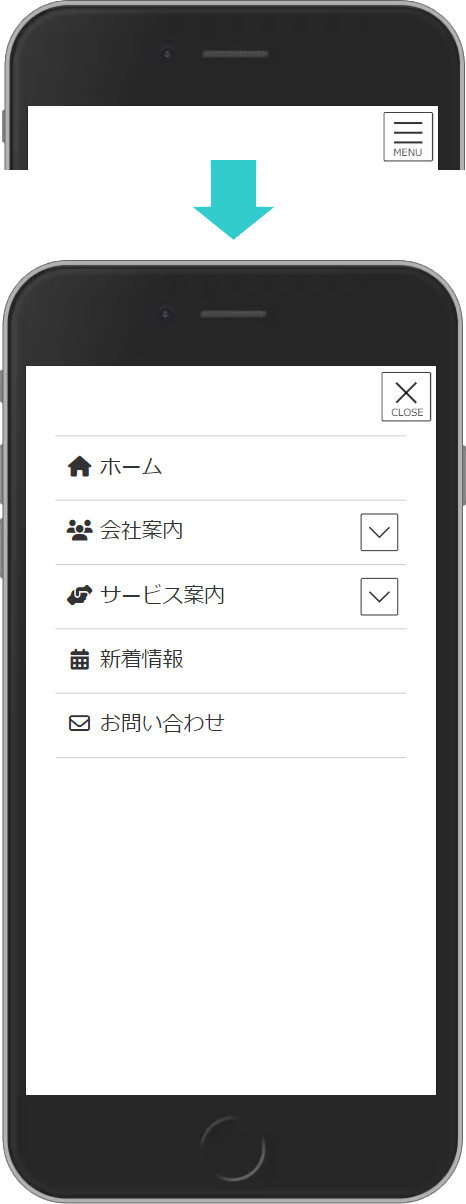
① リスト形式 背景 白
デモサイトで実物をご覧いただけます。

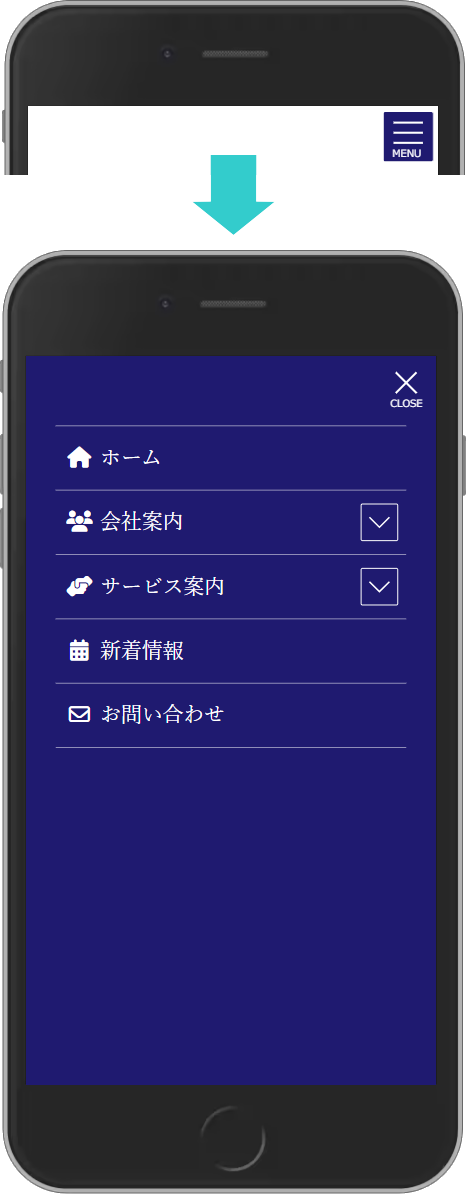
② リスト形式 背景 キーカラー
デモサイトで実物をご覧いただけます。
背景色はキーカラーになっています。
モバイルナビの背景色が濃色になっているため、モバイル下部ウィジェットに「お問い合わせセクション」を設置してもとても見づらくなってしまいます。使用するためには以下の CSS を追加してください。
.vk-mobile-nav .veu_contact .contact_frame {
background-color: #fff;
}
③ リスト形式 背景 黒透過 アイコン大きめ
デモサイトで実物をご覧いただけます。
モバイルナビの背景色が濃色になっているため、モバイル下部ウィジェットに「お問い合わせセクション」を設置してもとても見づらくなってしまいます。使用するためには以下の CSS を追加してください。
.vk-mobile-nav .veu_contact .contact_frame {
background-color: #fff;
}
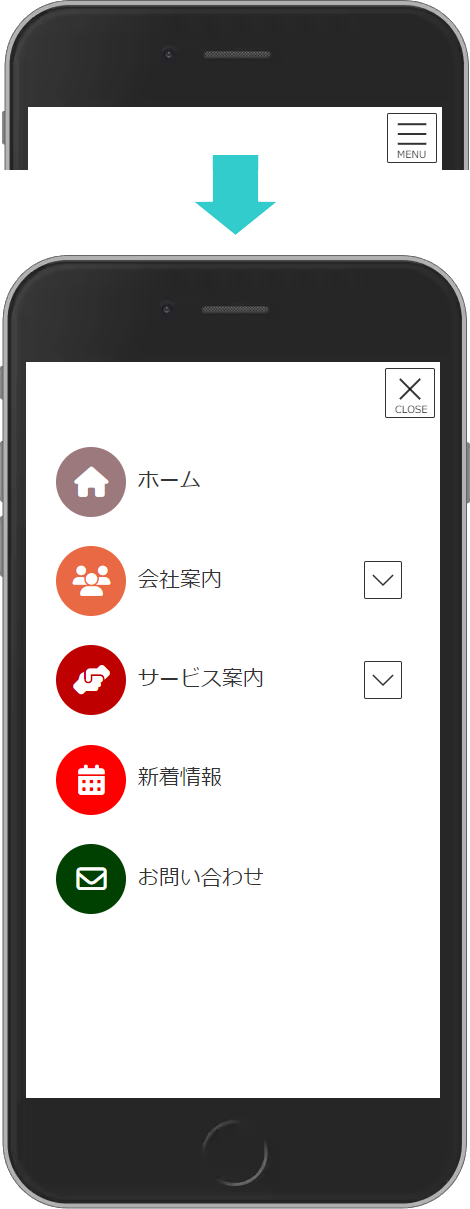
④ リスト形式 背景 白 アイコン白抜き・大きめ・カラフル
デモサイトで実物をご覧いただけます。
アイコンの背景色は以下のようになっています。
| メニュー項目 | 背景色 |
|---|---|
| 1番目 | キーカラー |
| 2番目 | カスタムカラー 1 |
| 3番目 | カスタムカラー 2 |
| 4番目 | カスタムカラー 3 |
| 5番目 | カスタムカラー 4 |
| 6番目 | カスタムカラー 5 |
| 7番目以降 | キーカラー |

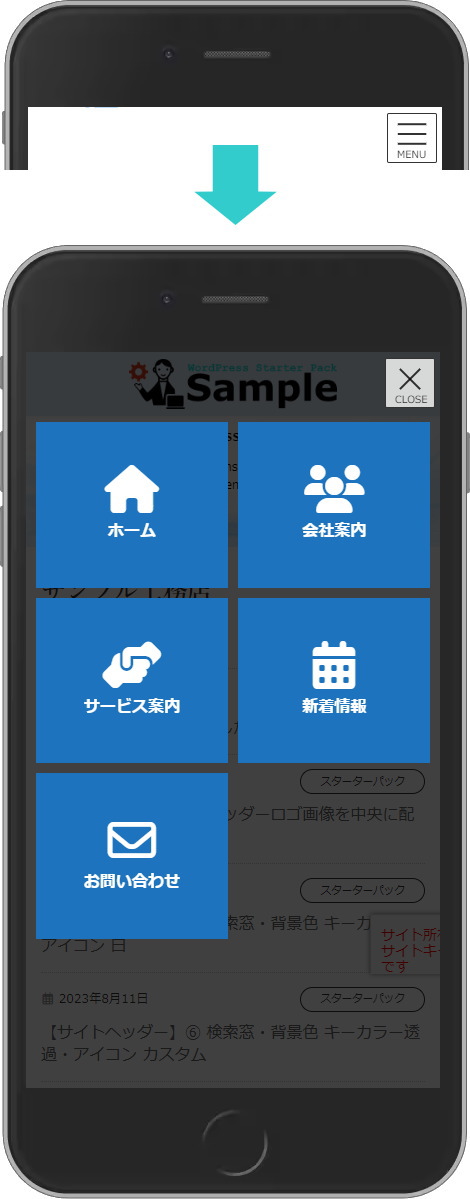
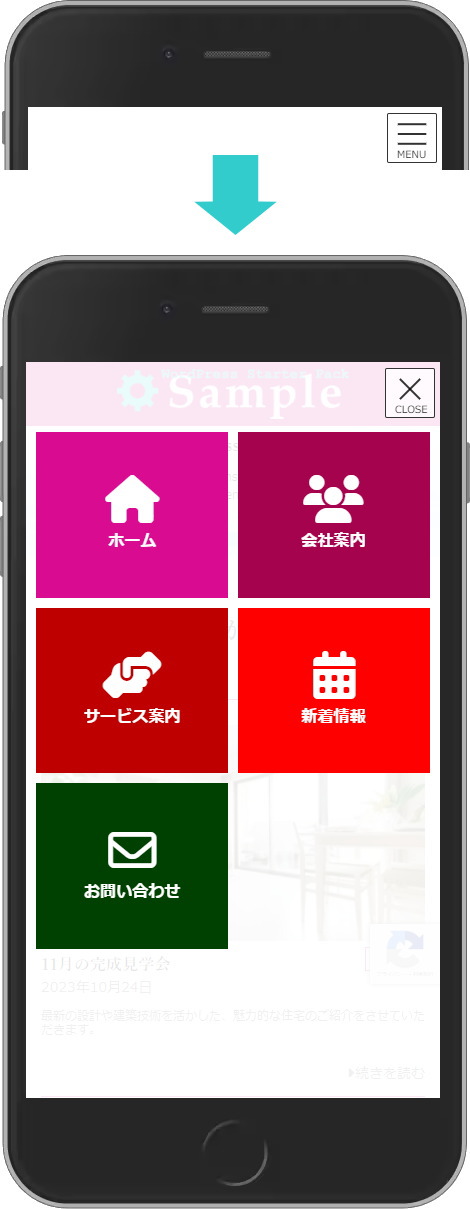
⑤ タイル形式 カラフル
デモサイトで実物をご覧いただけます。
このデザインを選択すると、サブメニューを使うことができません。(サブメニューは非表示になります)
アイコンの背景色は以下のようになっています。
| メニュー項目 | 背景色 |
|---|---|
| 1番目 | キーカラー |
| 2番目 | カスタムカラー 1 |
| 3番目 | カスタムカラー 2 |
| 4番目 | カスタムカラー 3 |
| 5番目 | カスタムカラー 4 |
| 6番目 | カスタムカラー 5 |
| 7番目以降 | キーカラー |

⑥ タイル形式 キーカラー
デモサイトで実物をご覧いただけます。
このデザインを選択すると、サブメニューを使うことができません。(サブメニューは非表示になります)
メニュー項目の背景色は キーカラー になっています。
モバイルナビの背景色が濃色になっているため、モバイル下部ウィジェットに「お問い合わせセクション」を設置してもとても見づらくなってしまいます。使用するためには以下の CSS を追加してください。
.vk-mobile-nav .veu_contact .contact_frame {
background-color: #fff;
}