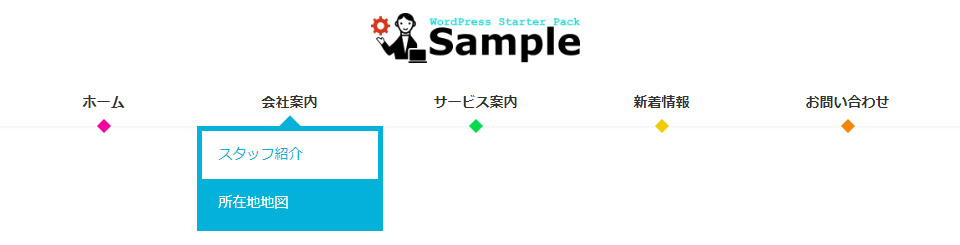
デザイン見本

デモサイト https://wsp-demo17.hp1.work/ で実物をご覧いただけます。
グローバルナビの仕様について
このページで説明されているサイトヘッダーをお使いになる場合、下記の範囲内でグローバルナビのメニューを作成していただくようお願いいたします。
- メニューの数は最大5つまでです。
5つを超えると追加のカスタマイズ作業が必要になり、追加費用が発生します。 - メニューの項目の文字数はあまり多くならないようにしてください。
上記は最上位のメニューについての制約事項です。サブメニューにはこの制約はありません。
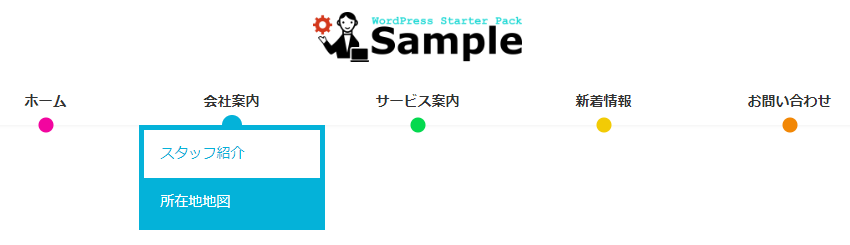
お好みで、以下のようにナビ項目の下の ◆ を ● にすることもできます。

◆ を ● にするカスタマイズ手順
[カスタマイズ] → [追加 CSS] に以下のコードをコピペしてください。
@media (min-width: 992px) {
.global-nav-list>li::after {
border-radius: 50%;
height: 15px;
width: 15px;
}
.global-nav-list>li:hover::after {
height: 20px;
width: 20px;
}
}- メニューの各項目の色はカスタムカラーで設定可能です。
