デモサイト https://wsp-demo04.hp1.work/ で実物をご覧いただけます。
グローバルナビの仕様について
このページで説明されているサイトヘッダーをお使いになる場合、下記の範囲内でグローバルナビのメニューを作成していただくようお願いいたします。
- メニューの数は最大5つまで
- メニューの項目の文字数は最大6文字まで
この範囲を超えるとレイアウトがくずれる可能性があります。ご了承ください。
上記は最上位のメニューについての制約事項です。サブメニューにはこの制約はありません。
- ヘッダーに背景色を設定してあります。
※背景色に合うヘッダーロゴ画像をご用意いただく必要があります。 - グローバルナビの最後のメニューを目立たせています。
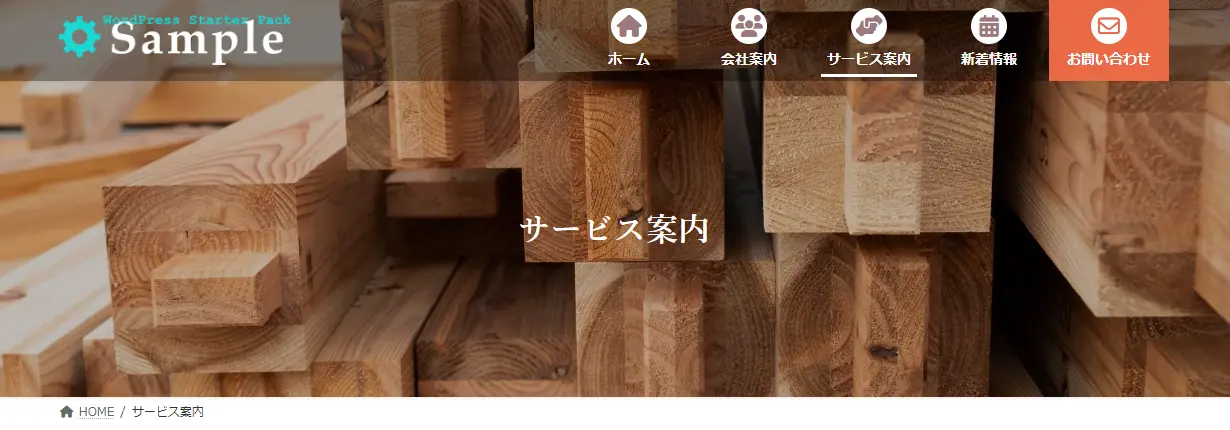
ページ先頭を表示しているとき
キーカラー #9c797c カスタムカラー 1#ea6945

以下の部分の色は キーカラー になっています。
- ヘッダー背景色
以下の部分の色は カスタムカラー 1 になっています。
- 最後のメニューの背景色
マウスホバー効果を設定してあります。
アイコンを白い円に入れたデザインになっています。
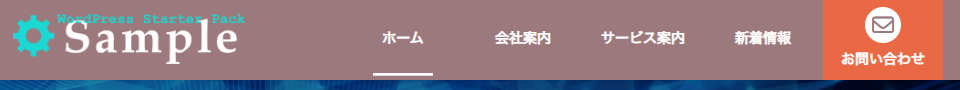
現在表示しているページ(またはその親ページ)のメニュー名の下に白いラインが入ります。(この例では「ホーム」)
スクロール時
スクロール時にもヘッダーロゴ画像が表示されます。

バリエーション(1)
すべてのメニュー項目にアイコンをつけることもできます。


バリエーション(2)
すべてのメニュー項目にアイコンをつけないテキストだけのシンプルなデザインにもできます。


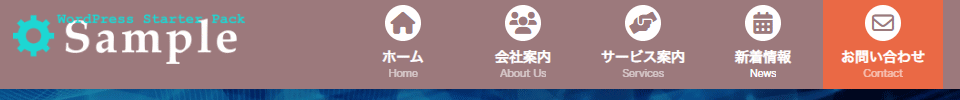
バリエーション(3)
すべてのメニュー項目にアイコンと英語表記をつけるデザインにもできます。


バリエーション(4)
アイコンなしで、テキストと英語表記のデザインにもできます。


サイトヘッダーを透過にできます
以下のようにトップページのサイトヘッダーを透過にすることができます。

以下のようにトップページ以外のページでサイトヘッダーを透過にすることもできます。