パソコンでもサイトヘッダーにモバイルナビを表示します。標準デザインのグローバルナビの位置には以下のどちらかを配置して使うことを前提とした仕様になっています。
- SNS アイコン
- 電話番号とお問い合わせボタン
デモサイトで実物をご覧いただけます。
- https://wsp-demo09.hp1.work/ サイトヘッダーに SNS アイコンを配置した例
- https://wsp-demo19.hp1.work/ サイトヘッダーに電話番号とお問い合わせボタンを配置した例
仕様の詳細については下記説明をご覧ください。
モバイルナビの仕様について
このページで説明されているサイトヘッダーをお使いになる場合、モバイルナビに以下の制限があります。
- パソコンとスマホで表示されるモバイルナビは同一の内容です。別々の内容を設定することはできません。
- WordPress スターターパックで提供されている他のモバイルナビのオプションと組み合わせることはできません。
サイトヘッダーに SNS アイコンを配置した例
ページ先頭を表示しているとき
SNS アイコンの色は カスタムカラー 1、MENU ボタンの色は キーカラー が設定されます。
使用できるアイコンは Font Awesome です。

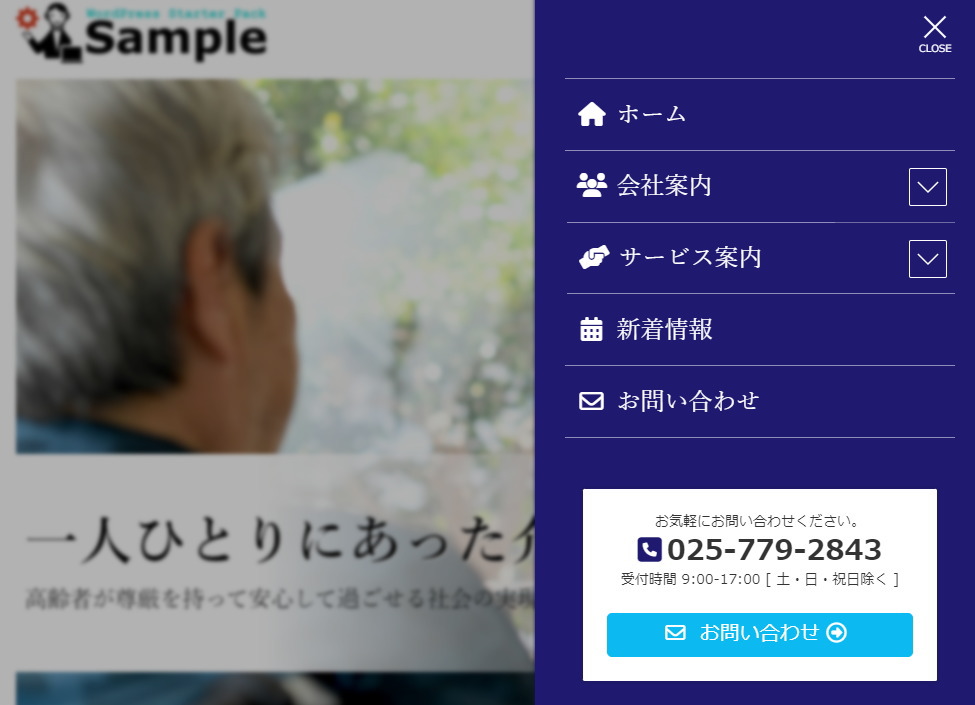
モバイルナビを開いた状態
モバイルナビの背景色と電話アイコンの色は キーカラー、お問い合わせボタンの色は カスタムカラー 1 が設定されます。
モバイルナビにアイコンを表示することができます。使用できるアイコンは Font Awesome です。

スクロール時
スクロール時にもヘッダーロゴ画像が表示されます。

サイトヘッダーに電話番号とお問い合わせボタンを配置した例
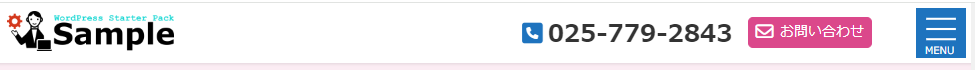
ページ先頭を表示しているとき
MENU ボタンの色と電話アイコンの色は キーカラー、お問い合わせボタンの色は カスタムカラー 1 が設定されます。
電話番号とお問い合わせボタンは VK All in One Expansion Unit の連絡先情報が設定されます。営業時間は表示されません。

モバイルナビを開いた状態
モバイルナビの背景色は キーカラー が設定されます。
パソコンではモバイルナビに電話番号とお問い合わせボタンが表示されません。スマホでは表示されます。

スクロール時
スクロール時にもヘッダーロゴ画像が表示されます。

SNS アイコンを表示してお問い合わせセクションをパソコンで使いたいときは
サイトヘッダーに SNS アイコンを表示して、お問い合わせセクションをパソコンのモバイルナビで使いたいときは以下のように設定してください。
①ウィジェット編集画面で、お問い合わせセクションの [Set telephone and mail form vertically] にチェックをつける。
![お問い合わせセクションの [Set telephone and mail form vertically] にチェックをつける。](https://wsp.uonuma-js.com/wp-content/uploads/2024/01/wsp-site-header-customize-9-01-2.png)
②以下の CSS を追加する。
body .vk-mobile-nav .veu_contentAddSection {
display: block;
}